Google Docs don’t support formulas. Hence, it isn’t easy to populate values dynamically. However, Google has been bringing many features to Docs to enable a better writing experience.
You can insert today’s data into Google Docs by typing @today. This option is enabled by a feature called Smartchips.
This tutorial teaches you how to insert today’s data into Google Docs using shortcuts or apps script.
Table of Contents
Insert Today’s Date into Google Docs Using Smart Chips
This section teaches you how to use the shortcut @ to insert today’s date into Google Docs.
- To insert today’s date using smart chips, type
@todayand press Enter. The date will be added.
However, when you open the docs the next day, the date will not be changed. The date value will remain the same when it is added.
Use this method when you want to insert today’s date and don’t want to change it on a daily basis automatically.
- To add tomorrow or yesterday’s date, type
@tomorrowor@yesterday - Once the desired date is added, hover over the smart chip to update the date using the Datetime picker or to add time to the inserted
datechip.
This is how to add the date to the Google Docs, but you cannot use this method to display the current date daily.
Refer next section on how to insert a date object that keeps changing daily.
Insert Today’s Date into Google Docs Using Apps Script
To insert today’s date into Google Docs and keep the date updated daily to the current date, you need to create an Apps script function.
Use this method when you want to insert the current date and change it automatically on a daily basis.
Click Extensions -> Apps Script to add an Apps script function. It will open the script window.
Place the following code into the script window and save it.
- The
insertCurrentDate()method gets the currently active document, converts the date into a string and inserts it as the first paragraph by replacing the text available in the first paragraph - To update the date automatically, call this function whenever you open this document.
- Create an
onOpen()function and call theinsertCurrentDate()method inside theonOpen()function. - Whenever you open the document, the first paragraph will be updated with the current date.
Code
function insertCurrentDate() {
var doc = DocumentApp.getActiveDocument();
var body = doc.getBody();
var currentDate = new Date();
var dateString = currentDate.toDateString();
//Get the first paragraph
var firstParagraph = body.getParagraphs()[0];
//Set the text of the first paragraph.
firstParagraph.replaceText(".*", dateString);
}
function onOpen() {
insertCurrentDate();
}This is how you can insert today’s date into the Google Docs dynamically and change it daily automatically using the apps script.
Insert Current Date into a Current Cursor Position and A Custom Date Format
To insert the current date and time in the current cursor position using the apps script function, follow the steps below.
- Create an apps script function to get the current date and format it in a desired way
- Create another function to insert a value in the current cursor position
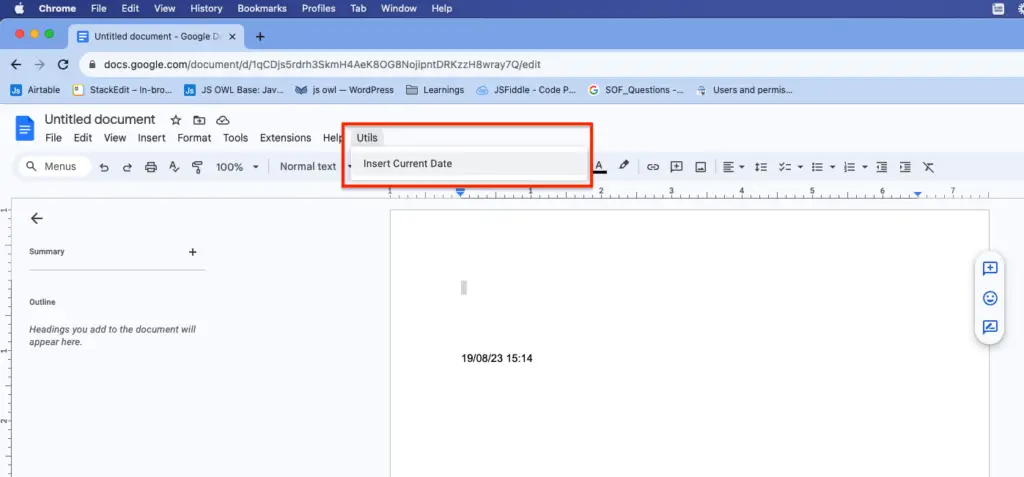
- Create a function to add a Menu option to insert the current date.
- During the
onOpen()event, create a Menu called Utils and add a item Insert Current Date that callsinsertCurrentDateTime.
Get Current Date Time Function
function getCurrentDateTime() {
var currentDate = new Date();
var day = ('0' + currentDate.getDate()).slice(-2);
var month = ('0' + (currentDate.getMonth() + 1)).slice(-2);
var year = currentDate.getFullYear().toString().slice(-2);
var hours = ('0' + currentDate.g etHours()).slice(-2);
var minutes = ('0' + currentDate.getMinutes()).slice(-2);
var dateTimeString = day + '/' + month + '/' + year + ' ' + hours + ':' + minutes;
return dateTimeString;
}Insert Current Date Time function
function insertCurrentDateTime() {
var doc = DocumentApp.getActiveDocument();
var cursor = doc.getCursor();
if (cursor) {
var dateTimeString = getCurrentDateTime();
cursor.insertText(dateTimeString);
} else {
Logger.log("No cursor position found.");
}
}On Open function that registers the new Menu Item
This adds the Utils menu with the Insert Current Date item. Upon clicking this, the insertCurrentDateTime() would be called, and that method inserts the date at the current position.
function onOpen() {
var ui = DocumentApp.getUi();
// Create a custom menu
ui.createMenu('Utils')
.addItem('Insert Current Date', 'insertCurrentDateTime')
.addToUi();
}